Aller Media AS
Karvesvingen 1, 0579 Oslo
Tel: +47 21 30 10 00
See map
Org.nr. NO 910 119
877
Invoices should be sent to: [email protected]
980x300
Desktop and tablet
JPG, PNG, GIF or third-party tags through AdForm, DV360, SeenThis or Madington
100 kb
The placement of the ad on the website:
Top banner is a desktop ad that is placed at the very top of the website.
1920x1300 + 1010x300 + 2 pcs 180x700
JPG, PNG, GIF or third-party tags
600kb (total)
Desktop
Our Wallpaper covers the entire height of the screen, creates a lot of attention and is perfect for whether you want static or dynamic content. The product includes two 180x700 formats. These allow for animated ads and provide the option for content that can change or move on the screen. With this flexible approach, advertisers can customize and optimize their campaigns to create either a strong, static presence or dynamic and engaging content.
The ad is placed at the top of the desktop, both on the front page and in the article. The ad will not deliver on small screens where we do not achieve the visibility requirement.
NB: The background wallpaper of size 1920x1300 and the top banner of size 1010x300 must be either JPG, PNG or GIF.
Advertising material must be delivered at least 3 days before the start of the campaign.
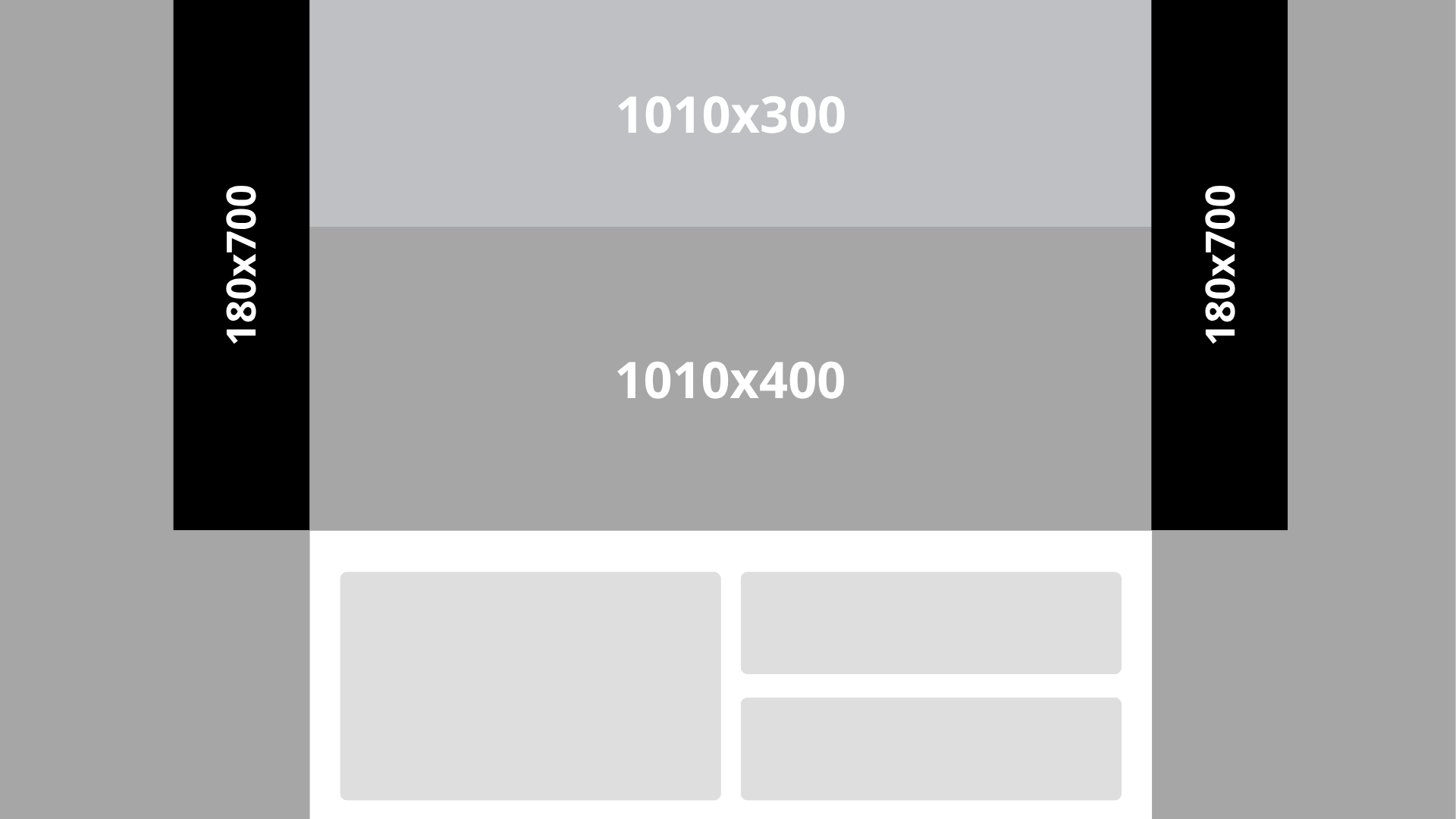
1920x1300 + 1010x300 + 2 pcs 180x700
JPG, PNG, GIF or third-party tags
600kb (total)
Desktop
Wallpaper covers the height of the screen so that it is in the reader’s view. Expanding Wallpaper is 700px high and provides great exposure. The format includes two 180x700 formats. These allow for mobile ads and provide the option for content that can change or move on the screen. With this flexible approach, advertisers can customize and optimize their campaigns to create either a strong, static presence or dynamic and engaging content.
The ad is placed at the top of the desktop, both on the front page and in the article. The ad will not deliver on small screens where we do not achieve the visibility requirement.
NB: Background wallpaper of size 1920x1300 must be either JPG, PNG or GIF.
Advertising material must be delivered at least 3 days before the start of the campaign.
The expanding wallpaper is 1010x700px in total. Remember that when designing it, 300px belongs to the top banner and 400px belongs to the background image.

1920x1300 + 1010x300 + 1920x1080 + 2 pcs 180x700
1080x1080 + 1920x1080
JPG, PNG, GIF or third-party tags
600kb (total)
Desktop
A holistic digital dominance that makes the most of the space. On desktop, an expanding wallpaper combines with full screen for a powerful expression, while the mobile version combines top scroll and full screen into one seamless page view for maximum visibility and impact.
Location: Desktop (front page and article view) + Mobile (all front pages except Dagbladet and article view)
Delivery: Desktop (not visible on small screens) and mobile
Display: Wallpaper, with sticky side panels in scroll + full screen and top scroll along with a full screen.
Desktop specifications:
NB: The background wallpaper must be delivered in size 1920x1300 px (which includes the 1010x400 px area) and the Top Banner of 1010x300 px must be delivered as a separate file. Both files must be in JPG, PNG format.
Advertising material must be delivered at least 3 days before the start of the campaign.
The expanding wallpaper has a total display area of 1010 x 700 px , which is divided into two zones:
Top banner (1010 x 300 px): This is the top section that is always visible first.
Background section (1010 x 400 px): Appears as an extension and should integrate seamlessly with the top banner for a cohesive visual experience.
Design tip: Think of these two parts as one unified surface, but make sure that the message and graphics work both separately and together. This creates a better user experience and visual flow.

Mobile specifications:
1080x1080px with a safe area of 640x700px . The format can be delivered on both front pages and in articles on all our sites, except Dagbladet front on mobile. Note that the format can only be delivered as a tag.
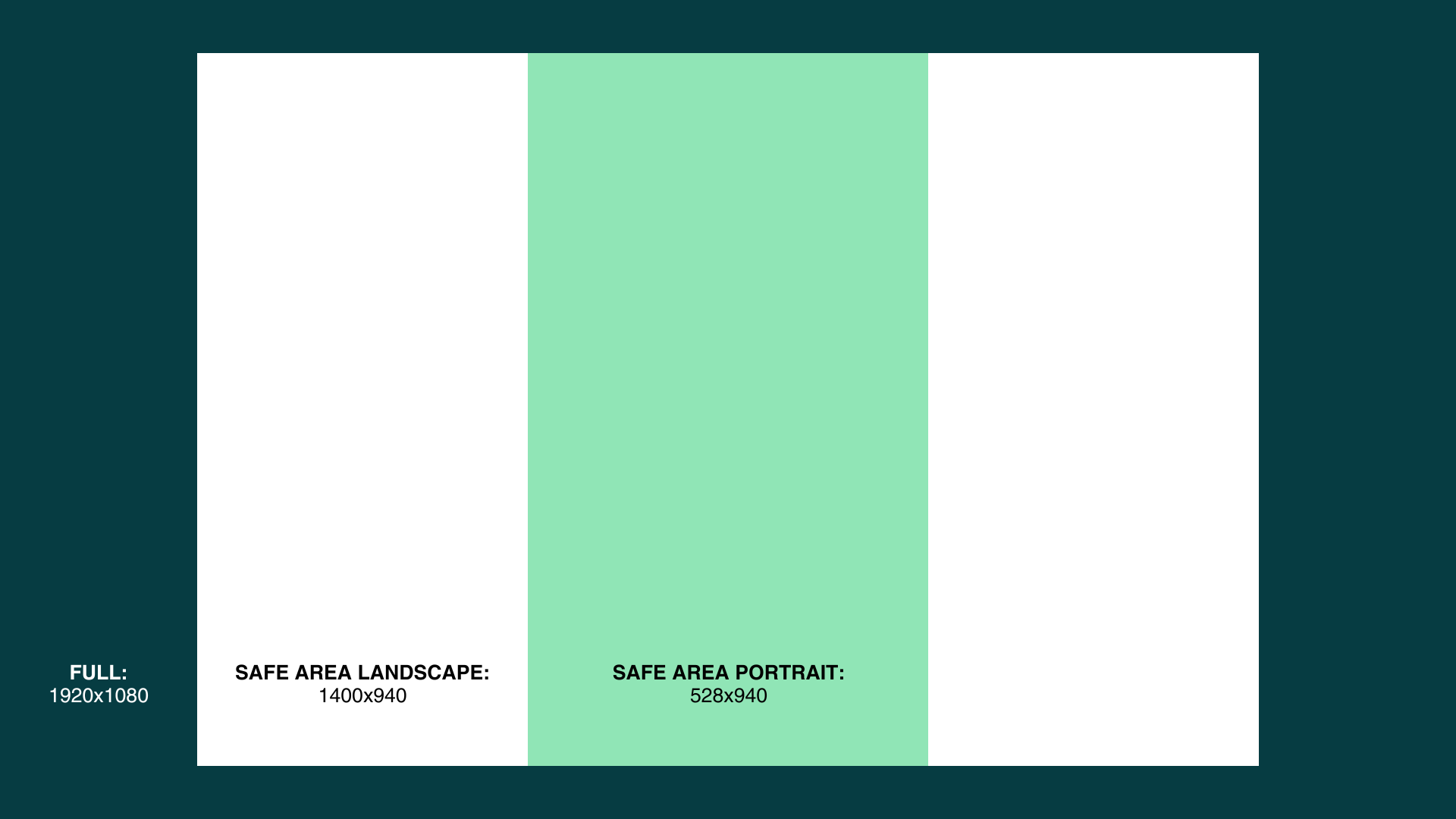
For full screen, place all components within the "safe area", 528x940px for portrait. This format can be delivered as an image file, html file or tags.

300x600 or 160x600 or 180x500
Desktop
JPG, PNG, GIF or third-party tags through AdForm, DV360, SeenThis or Madington
100 kb
The placement of the ad on the website:
Stickyboard is a desktop ad placed on the right and left side of the website. The ad is sticky in scroll, refresh of the ad occurs after a few seconds.
980x600
Desktop and tablet
JPG, PNG, GIF or third-party tags through AdForm, DV360, SeenThis or Madington
150 kb
The placement of the ad on the website:
The ad delivers on desktop. It is placed on the front page of all our websites, as well as in articles on most websites.
580x400
Desktop and tablet
gif, jpg and html
100 kb
Additional information here.
300x250 or 320x250
Desktop and tablet
JPG, PNG, GIF or third-party tags through AdForm, DV360, SeenThis or Madington
100 kb
The placement of the ad on the website:
The ad delivers on desktop, both on the front page and in the article. On the front page it is placed
Two image files in size 1920x1080
Cross device covers
JPG, PNG, GIF or third-party tags through AdForm, DV360, SeenThis or Madington.
2 x 150 kb
The full screen can be found on the front page and articles on desktop, tablet and mobile.
Image ads

Do you want to to create a full screen in HTML?
Full screen is a cross device format, it is therefore important that the material works in both landscape and portrait. The ad must therefore be responsive. It is important that the ad is 100vw and 100vh. This means that the ad takes up the entire space in width and height.
Example:
html{
width:100vw;
height:100vh;
}
Other
HTML spec can be found here.
Advertising material must be delivered at least 3 days before the start of the campaign.
1920x2160 (responsive)
Desktop/landscape: 1400x1880. Mobile/horizontal: 528x1880
Cross device
Produced by Aller or Madington.
500kb
Front page and article
320x250 or 300x250
Mobile phone
JPG, PNG, GIF or third-party tags through AdForm, DV360, SeenThis or Madington
100 kb
The placement of the ad on the website:
The mobile banner delivers both on the mobile front page and in articles. On the front page, it is placed between the article entries, while in the article it is placed in the body text where the length of the article determines the number of ads.
1920x1080 / 1080x1080
Desktop and mobile
Third-party tag
200 kb
Description:
The format is delivered on desktop as a 1920x1080px with a safe area of 1400x740px , and on mobile as a 1080x1080px with a safe area of 640x700px . The format can be delivered on both front pages and in articles on all our sites, except Dagbladet front on mobile. Note that the format can only be delivered as a tag.
If the campaign is to be run against both mobile and desktop, one responsive tag can/should be delivered. If only an advertisement is to be delivered against one device, only one tag with the respective size above is sent.
Other HTML spec can be found here.
Advertising material must be delivered at least 3 days before the start of the campaign.
390x60 + 600x1080 + 320x400
Mobile phone
JPG, PNG or GIF
200kb (bottom banner and full screen) + 100kb (320x400)
The format delivers as a static banner at the bottom of the page that expands to a full-screen ad on click. The bottom banner has a size of 390x60px with a safe area of 290x60px. The full screen ad has a size of 600x1080px with a safe area of 528x940px.
The bottom banner (390x60) and the full-screen ad (600x1080) can only be delivered as image files.
To create a real takeover effect, the campaign also comes with an XL banner of size 320x400. The ad format is only delivered in articles. We duplicate this format to cover multiple positions in the article for an even stronger takeover effect.
NB: The number of XL banners in an article will vary depending on the length of the article, the maximum number of XL banners is 8 in an article.
.
Advertising material must be delivered at least 3 days before the start of the campaign.
320x400
Mobile phone
JPG, PNG, GIF or third-party tags through AdForm, DV360, SeenThis or Madington
100 kb
The placement of the ad on the website:
The ad is placed both on the front page and in the article on mobile.
All standard formats available
Max 25 characters
Max 100x100, format: jpg/png
Max 25 characters
Two image files in size 1920x1080
Cross device covers
gif, jpg and html
2 x 150 kb
Production guide
Image ads

If you want to produce full screen in HTML, you can find the spec here
The ad comes in the sizes: 300x250, 320x250, 300x600, 580x400 and 980x300.
Image: Has an aspect ratio of 1.91:1 which means that the width is almost double the height.
Advertiser: No more than 25 characters (e.g. Aller Media)
Title: No more than 90 characters (recommended 25 characters)
Logo (optional): On some sizes (300x250, 320x250 and 580x400) the logo will be very narrow if you use an aspect ratio wider than 3:1.